Boost Your Website Speed to Increase Conversions and Revenue
When you visit a website, you might not even think about how quickly it appears on your screen. Ideally, you don’t even notice because the website speed is so fast you’re immediately consuming content and finding the information you came for. But if there’s a delay, the clock starts ticking on your attention span — and the same is true for customers and prospects who visit your website.
Why You Should Optimize Your Website for Site Performance
Load Times Affect SEO
Google Page Speed Insights takes points off for images that aren’t optimized. Google wants to promote websites with the best user experience and relevant content. Slow websites hurt you in two ways:
- They result in a poor user experience, which can cause people to abandon your website before they become customers or even learn anything about your company.
- These lowered metrics affect your Google ranking as the search engine punishes websites with bad UX.
Optimize Images to Streamline Load Times
Images have a lot to do with how quickly a web page loads. When you view a website, your browser downloads every image individually. And when an image is large, there’s a good chance the file is also large and will directly affect the time it takes for the page to load.
There are several ways to optimize images to make them less unwieldy for browsers to load. One is to remove any unnecessary metadata attached to the image, such as the camera model and the date the photo was taken. This information isn’t displayed on the website, but it is encoded into the information your browser reads.
Another way to decrease load times is to reduce image quality, so it’s not as detailed and therefore not as large. Images should be as small as possible without affecting the visual experience; anything over 100 KB is probably pushing it, and most should be much smaller. Be sure to upload multiple images optimized for different screen resolutions, so mobile devices aren’t trying to load desktop-sized images.
Plugins can help, too. We often use a WordPress image optimization plugin called EWWW Image Optimizer. This plugin removes any image metadata and does batch image optimization on existing images. Another plugin, Imsanity, puts image size restrictions on the website so anyone making changes can’t unknowingly upload a massive image.
Finally, PNG files tend to be higher quality, which results in larger file sizes. If you’re looking for ways to reduce the file size as much as possible, stick to JPGs.
Image Names and Alt Tags Are Important
As you’re stripping unnecessary data from your images, make sure the information that remains is useful. Image names should be recognizable by humans and should describe the image well. Use underscores instead of spaces. For example, “Company_Logo.jpg” is a good way to name the logo you use on your website.
Alt tags should be used the same way — to clearly describe what’s in the image. Screen readers, such as those used by visually impaired people, read these tags and use them to describe the image. You also get a small SEO boost with them, but it’s about accessibility more than anything.
3 Media Web can help you get your website lightning fast. Reach out to our team of web development experts to get started.
How to Improve Your Website’s Google Page Speed Score
All the beautiful and useful content in the world won’t do you good if it takes forever to load. And on websites, “forever” isn’t long at all — you only have a second or two to prove you’re fast. It may be time to improve your Website Page Speed Score.
Google has indicated that speed (speed of both your website as a whole and individual pages) is one of the factors its algorithm uses to rank pages. Google also takes a careful look at user experience to determine rankings — and a slow experience is a bad one.
If you’ve spent a lot of money on a gorgeous site and top-of-the-line SEO, it’s money down the drain if your site doesn’t load quickly. Here’s how to reduce bottlenecks and unleash your website’s potential for speed.
Measure It First
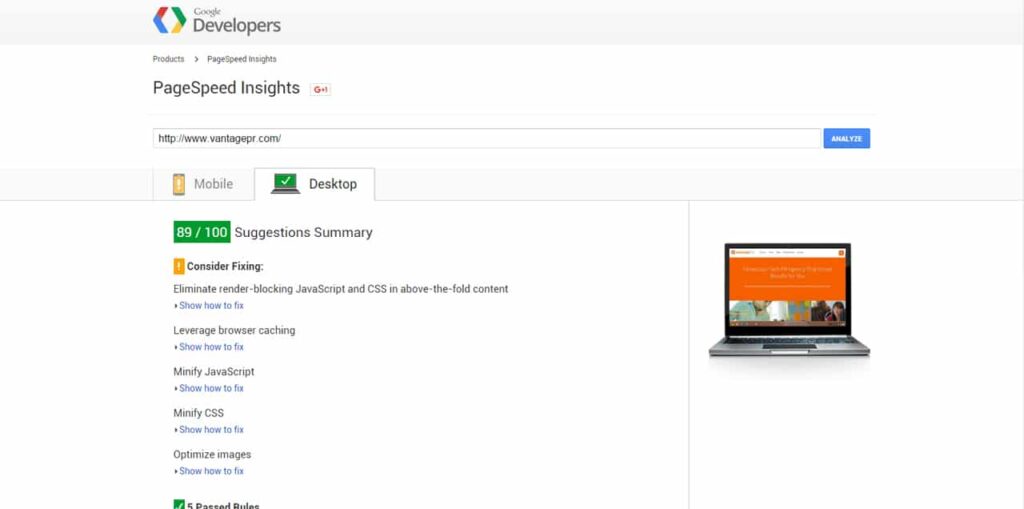
You don’t have to go it alone when trying to speed up your pages. To get started, try Google’s Page Speed test tool. Type a URL in the window, click “analyze,” and the tool ranks your website’s speed on mobile and desktop devices within seconds. In addition, the page makes recommendations about things you “should fix” (such as optimizing images, if you need it) and things you could “consider fixing,” such as enabling compression, and then offers tips on how to do so.

Other tools that can provide deeper insights while monitoring your website include Pingdom, GTmetrix, and WebPagetest. These tools also identify tweaks you should make to put the pedal to the metal.
Streamline Your Design
Keep things simple so your site isn’t downloading images, stylesheets, and other pieces of code that clog up load times. The more elements, the more HTTP requests you have, and the more time it takes to load. Reduce the number of items on your page, combine your style sheets and reduce scripts. Keeping your site lean and mean will make it faster.
Enable Browser Caching
Enabling browser caching decreases the load on your server as it pulls resources already cached in a user’s browser. It means editing HTTP headers to set expiry dates on some files — or using a plugin to make things easier. WP Rocket is a great plugin to use on your WordPress website to enable browser caching and website optimization, and we also love CloudFlare for building speedy sites.
Optimize Images
Chances are, any analysis you run will recommend that you optimize images. Images can slow down loading times considerably, so check the ones on your site to ensure they’re not the reason for delays. To optimize images, you should:
- Remove metadata that isn’t necessary, such as the camera model and the date the photo was taken.
- Reduce image quality (without negatively impacting the user experience), so it’s not as large. Keep it below 100 KB if possible.
- Use plugins. EWWW Image Optimizer can help you strip metadata and compress images, while Imsanity puts image size restrictions on the website so anyone making changes can’t unknowingly upload a massive image. Smush.it is another helpful tool for compressing images.
- Use JPGs instead of PNGs, which result in larger file sizes.’
Read more about how (and why) to optimize images.
Compress Resources
Enabling compression for JavaScript, CSS, and HTML used by the page reduces the size of these resources and the time it takes to download them. It also reduces data usage for the visitor as well.

Boost Your Website's Performance Today
A website that loads quickly isn’t just more enjoyable for everyone, but it can also boost conversions and increase your revenue! Reach out to the web development teams at 3 Media Web today.
