Visual elements make or break a website’s user experience. Although non-visual elements play a major role in the overall user experience, visitors will first notice a site’s appearance.
Of course, that should come as no surprise. After all, studies have shown the average user spends only 50 milliseconds assessing whether or not websites’ visual appeal makes a good first impression.
Yes, you read that correctly…
Your website’s visual elements need to make an immediate positive impression on visitors because they’re only giving it about 0.05 seconds to decide whether or not they want to stay.
With that in mind, let’s talk about the big four visual elements that can make or break your website’s aesthetic appeal.
Does your business website need a boost in the user experience or design department? Our team of experts can help.
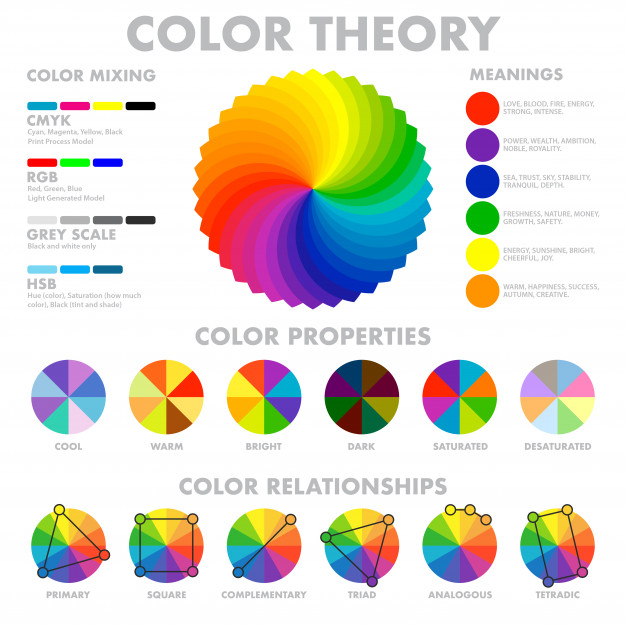
1.Using Color In UI/UX Design
As painter and art theorist, Wassily Kandinsky, put it:
“Color is a power which directly influences the soul.”
That probably explains why so many studies have been done on humans’ emotional responses to different colors.

For example, in this primer on color psychology, we learn:
- Yellow has a cheerful effect
- Green is often associated with money
- Blue represents trustworthiness
- Orange displays a sense of happiness
- And red evokes feelings of love, among other things
Because of all the research done on the topic, marketers know to embrace the power of color by incorporating it into their advertising.
A similar thing can be said for web design. In fact, color is one of the most major visual elements of a website.
Naturally, a lot of thought needs to go into choosing the correct color palette.
Choosing a color palette for a website is more than just choosing a few of your favorite colors.
As mentioned, different colors trigger different emotional responses from people. As such, the colors used on your webpage should align with the values of your brand.
Using Color To Influence User Behavior
The color of elements on your webpage plays a role in how users interact with your site.
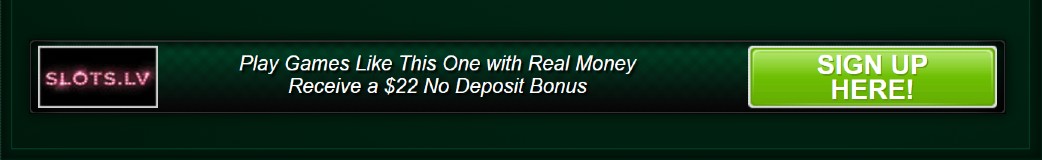
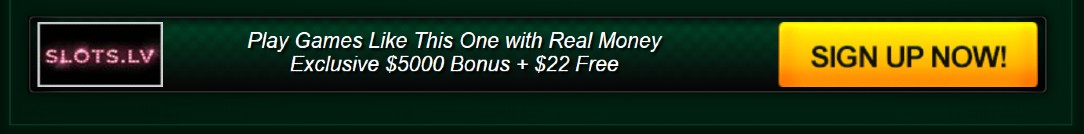
An online slots gaming website describes a perfect example of this, VegasSlotsOnline performed an A/B test using different colors for a Sign-Up button.
Previously, they used green as the color for the button and were getting about a 10–15% conversion rate.

Not bad, but what if they could get that number higher?
They had the idea to run some tests. They made three new variations of that signup button:
- One variation had a yellow “Sign Up Here” button instead of a green button
- The second variation also had a yellow “Sign Up Here” button but featured a different style of a button than the first
- And, the third variation featured a yellow button with text that said “Play Now” instead of “Sign Up Here.”
After over a month of testing, they found that changing button style had little impact on the conversion rate. Neither did changing the button style.
However, they started seeing astronomical improvements on the first variation in which the button was changed from green to yellow.

In fact, they saw a 175% increase in conversions.
“The improvement in the conversion rate for changing the button from green to yellow was a staggering 175%.”
VegasSlotsOnline (source: Moz)
Consider Color Vision Deficiency & Other Visual Impairments
Artistic and psychological purposes aside, the colors on a webpage need to be considered if your goal is to have an accessible website. According to the United States National Library of Medicine, color vision deficiency (CVD), commonly referred to as colorblindness, affects 1 in 12 men and 1 in 200 women worldwide.
CVD makes it difficult for people to differentiate between some colors. Most commonly:
- Certain shades of red and green (most common)
- Some blues and yellows (less common)
Similarly, conditions like short- and near-sightedness, as well as astigmatisms, can alter people’s ability to discern color and contrast.
These are all things to consider when selecting the color palette for your website. Fortunately, web design standards for color and contrast levels are well documented on United States Web Design Systems (USWDS) sites.

For example, for a website to earn a Web Content Accessibility Guidelines (WCAG) 2.0 “AA” rating, most of your website’s text needs to be at a 4.5:1 contrast ratio or a 3:1 contrast ratio for larger text.
You can use free tools like the Colorblind Web Page Filter from Toptal. Just enter your URL, and it will create a simulation of your website to show how the colors appear to those with color-blindness.
Additionally, tools like this website contrast checker allow you to either enter your URL or input hex color values to determine if they meet modern web design standards for accessibility.
FURTHER READING: 10 Tips for Making Your Website Accessible (What You Need to Know)
2. How Typography Works As A Visual Element
Another visual element that web designers put a lot of thought into is typography. Jeff Zeldman, the so-called King of Web Standards, even goes so far as to claim that design is 90% typography.
Whether you agree with that percentage or not, one thing remains to be: the fonts that are used on your website also influence the user experience in a big way.
It may not seem like a make-or-break kind of visual element, but if you’ve ever visited a website with bad typography, you’ll quickly realize just how much of an impact it has on a website’s usability.

A lot can go wrong with fonts. For example:
- The font itself can be over-stylized, making it too difficult to read and generally off-putting (think eccentric script fonts)
- The spacing between the letters can be too narrow, again making the words too difficult to read.
- The font color could be difficult to see
- Fonts can be outdated and out of style (remember pixel fonts?!)
- The fonts may not be representative of the brand’s style or match other elements on the website.
And on and on the list could go!
Typography vs. Typeface vs. Fonts
Now, don’t confuse typography with fonts, nor fonts with the typeface. Those are all different things—related, yes, but not the same thing.
Typography is the art of arranging letters and characters.
Typefaces are an actual group of characters. The typeface is common, albeit mistakenly, referred to as fonts.
Example: Arial, Courier, and Times are all typefaces.
On the other hand, fonts are a specific styling and/or size of typefaces.
Confused yet?
Think of it this way:
- Arial is a typeface
- 12pt italicized Arial is a font
“In other words, a typeface is something like a family and fonts are parts of it. These two are the main objects which designers and typographers change and transform to create readable and aesthetic typography. “
UXPlanet
It’s easy to see why they’re so often confused!
Website Typography Best Practices
There is a lot to understand about typography and how it works as a visual element on a website. The Typography Handbook is a great comprehensive guide if you are ready to take a deep dive into the subject.
For now, however, let’s touch on some of the most pertinent best practices.
Don’t Use A Lot Of Different Typefaces or Fonts.
Typically, using one or two fonts is perfectly sufficient for a website. Many designers choose to use one typeface for headings and a second complementary typeface for body text.
Further, use those same fonts on all the pages of your website. This creates a cohesive feel and promotes brand unity.
Standard Typefaces and Fonts Work Perfectly Well
Using a fancy, custom typeface on your website can be tempting. However, if it’s too unusual or distracting, readers may be too focused on the font itself instead of what they’re actually reading. Obviously, that’s not ideal in most cases.
Building on that, make sure the typography on your website is readable. If people have a hard time reading what text on a page says, they won’t bother trying.
Plain and simple.
They’ll go back to Google and look for a different page, likely your competitor, with text that they can actually decipher.
It’s likely the typefaces you choose will need to be different sizes for various reasons across your site. For example, the button text will be a different size than header text, and both of those may be a different size than body text. And so on.
Similarly, the fonts you choose need to be readable across all sizes of screens, whether they be large desktop displays or small smartphone screens. Scalability is a big concern!

Make Text Highly Visible With Good Color Contrast
As we discussed, the text on a page needs to be visible and readable. Some of that has to do with the actual design of the typeface and the font stylings.
Another factor, however, is the contrast text has against its background. To make most people’s text visible and easy to read, current web standards include a minimum contrast ratio between text color and background color.
To meet the W3C web standards, it is recommended that:
- Large text such as headers and titles needs a minimum contrast ratio of 3:1 against the background color.
- Smaller text such as body text needs to have a contrast ratio of 4.5:1 or greater.
FURTHER READING: 6 Web design mistakes (and how to correct them)
3. Navigation Is A Visual Element That Shouldn’t Go Unconsidered
Navigation is another crucial visual element when it comes to web design. In reality, how easy or difficult it is to navigate a website can make or break the site’s user experience.
Pages and content need to be easy to find by anyone visiting the website, whether they’re visiting the site for the first time or use it every day. This is largely accomplished by a well-thought-out navigation menu that makes it intuitive for users to find what they are looking for.
The navigation menu structure is part of what makes it intuitive, but the aesthetic design contributes to it.
Here are some things to consider:
- Navigation menus need to be in the most obvious location on a page. Truthfully, there is no need to reinvent the wheel here. A visitor’s navigation menu is most likely to look for will contribute to a winning user experience. It’s also essential that the navigation is located in the same place on every website page.
This is almost always across the top of the page or as a left sidebar. It’s also not uncommon to see a site’s navigation supplemented as a footer at the bottom of pages. - Name the pages on your navigation menu using plain text explaining what a user will find there once they click the link. For example, About Us, Contact Us, Find A Retailer, and so forth.
While it’s fun to come up with clever names, the reality is they are often confusing to people who didn’t write them. Simple, clear, concise page titles are the goal! - Don’t overdo the number of links in your navigation menu or you risk overwhelming the customer. Take into consideration what the visitor will be trying to find in the navigation and what actions you want the visitor to take.
- Links need to look like links. Make it obvious when a piece of text is clickable, or visitors won’t recognize it as clickable. This is accomplished by using a link-specific font styling and staying consistent throughout the website’s pages.

FURTHER READING: Avoid These Common Web Design Mistakes
4. Content Is A Visual Element Too
We’ve spent a lot of time discussing fonts, colors, contrast, and other visual elements that make up a website.
But content is the visual element that has the most potential to convert visitors.
Think of it this way:
As far as visual elements go, things like typography and color schemes are like backup dancers; there to elevate the main star, which is your site’s content.
During the design phase, it’s beneficial to know the type of content used on the site. This way, the other visual elements can be designed to complement the content.
Liam King, the founder of Lagom Strategy, puts it this way: “Why design content-first? Because content is UX. If the primary purpose of websites is to deliver valuable content to an audience, we should be designing content-first for the best possible UX.”
Content includes more than just your copy. Videos, photos, and graphics are all included in your content. Ideally, all of your content will have a consistent style and tone. This makes it easier for a web designer to embrace that style and create content that highlights it.
This makes for a harmonious flow between all the visual elements and evades any design-related distractions that could keep a visitor from paying attention to your site’s content.
“A successful visual design does not take away from the content on the page or function. Instead, it enhances it by engaging users and helping to build trust and interest in the brand.”
Usability.gov
I suggest reading about generating sales leads with B2B website content and brushing up on these 5 website content writing tips to get started.
Bringing All The Visual Elements Together
There’s a fine balance to be struck between design and usability in web design. But, ultimately, the design should never get in the way of usability. A good web designer will understand this and incorporate that philosophy into their work.
Now that you have a fundamental idea about what and how visual elements affect the success of your website take a look at your own website and compare what you’ve just learned to your site’s design.
See room for improvement?
Reach out to our team of web design professionals at 3 Media Web to learn how we can help.

