In our digital world, websites serve as our storefronts, brand ambassadors, business cards, elevator pitches, and so much more. They are crucial tools for communication, commerce, and expression. But what is it that makes a website appealing, engaging, and user-friendly? The answer lies in its user experience (UX) and user interface (UI) designs.
Today, we’ll explore these crucial design elements of a website, providing the roadmap for those beginning their web design journey and serving as a reference point for more experienced designers seeking to brush up on their skills.

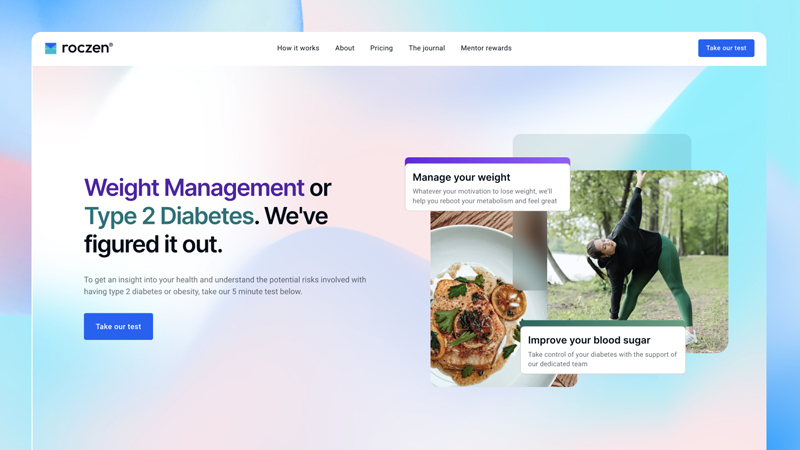
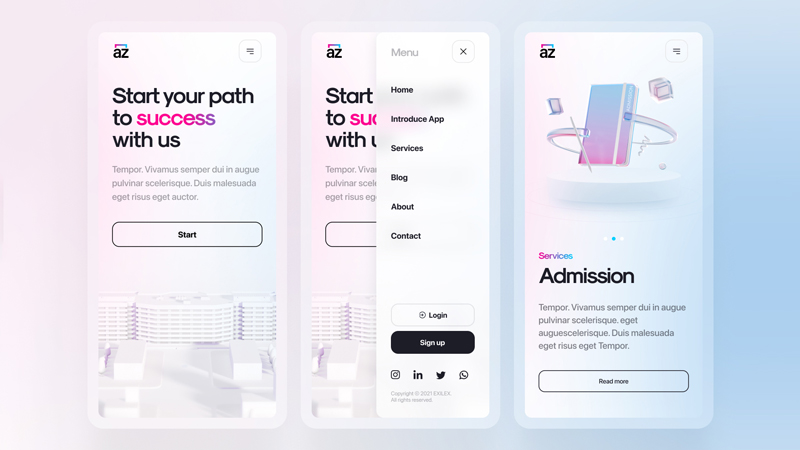
The design aesthetic of the Roczen homepage.
1. Visual Design & Aesthetics
The visual design of a website is obviously the first thing users notice. It sets the tone and communicates the brand’s personality. From color palettes to imagery and illustrations, every element captures the user’s attention and creates a memorable first impression.
Practical use cases:
Health & Wellness
Choose a color scheme that communicates tranquility and vitality, such as soft greens and blues. Be sure to cycle in enough human-centric photography which will help build trust and deep connections.
Travel Agency
Use high-quality images of exotic locations to evoke a sense of wanderlust in visitors, preferably from the same photographer to maintain consistency. You want to build excitement to capitalize on the emotions of your users as they navigate throughout the site.
Children’s Educational Website
Feature bright, primary colors along with engaging illustrations and animations that will play a key role in making the content more understandable. Take into consideration the short attention span of adolescents in this use case.
High-End Restaurants
Consistent and well-plated food photography is a prominent selling point among food related websites. In fact, I wouldn’t even start the design without it. Also look at a clean, highly-organized layout approach which will also contribute to the overall refined feel and ease of decision making.

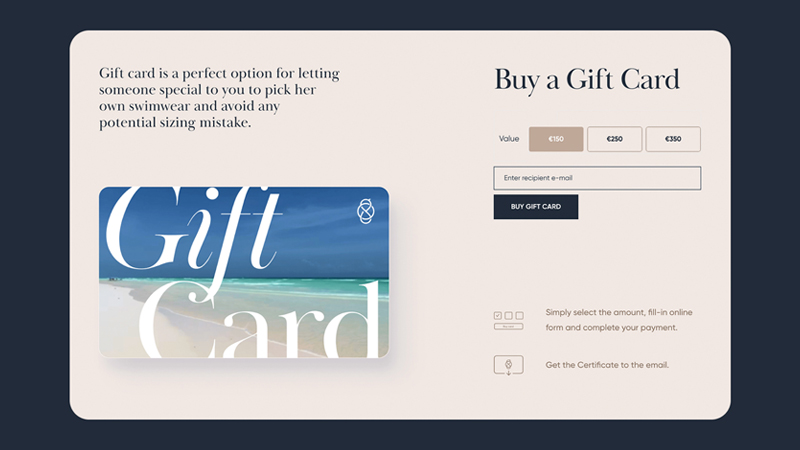
Make sure your content is readable, like this gift card landing page.
2. Typography & Readability
Typography is a powerful (and sometimes underrated) tool that can significantly impact the aesthetics and readability of your websites. While they may seem trivial to the untrained eye, choosing the right fonts, sizes, and colors can greatly enhance user engagement and information retention.
Practical use cases:
Fashion
Type here should reflect the brand’s style and (possibly) elegance. A chic, stylish font can be used for headings to capture attention, while clean, easy-to-digest secondary fonts can be used for product descriptions. Negative space is crucial here.
Tech Start-Up
Techies often prefer modern, minimalist fonts that give a futuristic feel. Sans-serif fonts, with clean lines, work the best for achieving this. Also consider a monochromatic color scheme for text here, with bold or larger text used to highlight the important information.
News Media
The readability of the text on these sites is paramount. Serif fonts, often used in traditional print can be used for body text due to its improved readability on screens and at scale. Headlines should be big and bold, and contrast should be stark to increase accessibility for your vision-impaired users.
Law & Consultancy
These tidy and professional spaces often opt for traditional and formal typography. Serifs and even the more modern Slab Serifs symbolize respectability and reliability and should be used throughout. Ample line spacing should also be taken into consideration here.

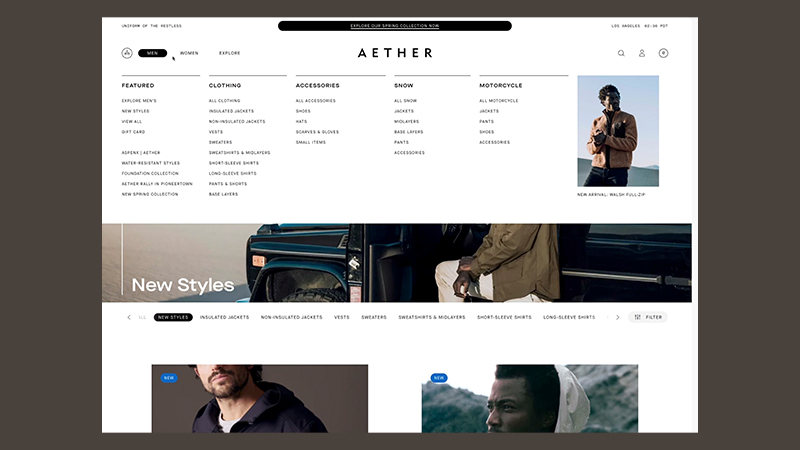
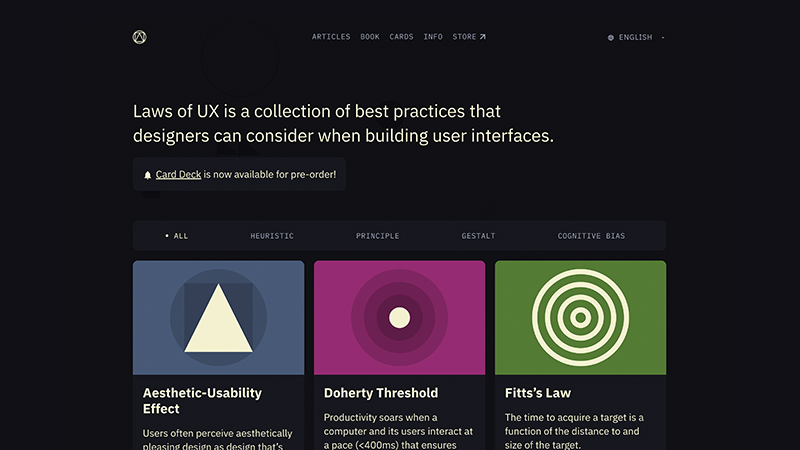
The layout and navigation of your website is important.
3. Navigation & Layout
A website’s navigation and layout largely defines its user-friendliness. A well-designed navigation and site architecture guides users smoothly throughout the site, enhancing their overall experience, and increasing engagement with the product.
Practical use cases:
E-Commerce Platforms
An e-commerce platform like Amazon utilizes clear categories and subcategories, making it easy for users to navigate through the vast catalog of products. They also feature things like breadcrumbs to help users keep track of their location within the site.
E-Learning Platforms
Websites like Coursera or Khan Academy use clear, simple navigation menus with well-organized categories based on their users’ needs. They also make use of search functions and filters to help their users find specific courses or trending topics quickly.
Software as a Service (SaaS)
Companies like InVision, a digital product design platform, have a clean and organized navigation bar at the top of the site with categories like Product, Customers, Resources, and Pricing. Each category then expands to reveal related subcategories, making it easy for users to explore their needs.
Government Websites
Sites such as usa.gov often have to provide information across a large range of departments and topics. They typically use a comprehensive approach to navigation. This often looks like drop-down submenus (secondary & tertiary) for each individual department or service, but sometimes take form in an assortment of illustrated cards just below the fold of the homepage. These cards likely reflect the most visited pages on the site, which can be determined when reviewing site analytics.

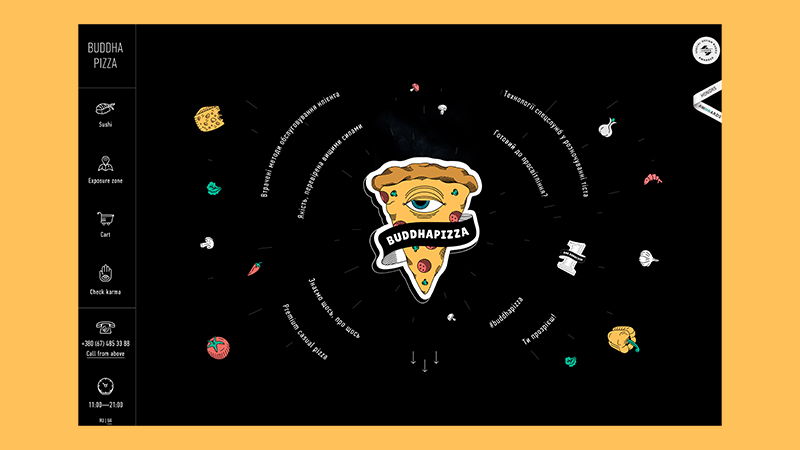
Interactive websites can make your website more interesting and engaging.
4. Interactivity & Engagement
Interactivity refers to the level of engagement and interaction a website offers its users. Elements like forms, buttons, sliders, and other multimedia content can strengthen website engagement and create a more enjoyable experience leading to increased user satisfaction and higher retention rates.
Practical use cases:
Real Estate
These sites often include a contact form on their homepage, which enables potential clients to inquire about properties quickly. This interactive and direct line of communication increases engagement and (depending on the type of form) increases qualified leads.
Food & Beverage
Many foodbev websites include interactive menus. For instance, a sushi restaurant might have a menu where hovering over a dish’s name reveals an image and description of the dish, including the ingredients and prep methods. This interactivity makes the task of choosing a meal more fun and engaging, leaving users feeling more confident when making decisions about their order.
Beauty & Makeup
E-commerce storefronts frequently use call-to-action (CTA) buttons that guide user behavior. An online beauty product store, for example, might have a large, brightly colored “Add to Cart” or “Buy Now” button on each product page. Go the extra step and create an engaging hover or focus state to encourage impulsive decision making and drive sales for your client.
EdTech
Educational Technology sites often use interactive elements to engage their users to help facilitate learning. For example, a language learning website might include interactive quizzes or puzzles to test users’ vocabulary knowledge. For younger user sets, this usually looks like gamification that makes learning fun and reward driven.

Make sure to follow responsive web design best practices.
5. Responsiveness & Mobile Design
Look around, phones and Tablets are all around us, and having a responsive design that looks and functions well is crucial in today’s world. A responsive website is one that adjusts its layout and elements according to the user’s device, ensuring a consistent, accessible, and user-friendly experience. This may dip into development a little bit, but it is important to understand how the cake is made before you bake it.
Practical use cases:
Social Media
Social media platforms like Instagram and Snapchat have implemented a mobile-first design. These platforms prioritize the mobile user experience, recognizing that a large portion of their user base accesses their services through smartphones. By understanding their users, these companies can focus on optimizing their mobile app interfaces to ensure a seamless and engaging user experience.
Tech Giants
Companies like Apple or Microsoft are known for meticulously testing their websites on various devices to ensure a consistent user experience. By utilizing resources like Testilo or Hotjar, you too can test your products to make sure that you’re offering the best you can for your users across all platforms and devices.
Online Art Galleries
Websites showcasing artwork or photography must ensure that the images of the work are displayed intentionally regardless of the device. By utilizing responsive breakpoints (CSS Media Queries) and understanding user data, you can ensure that each visitor is viewing the image at maximum quality for their device.
Medical Portals
With healthcare in general, accessibility is of utmost importance. In the case of responsiveness and with respect to design, this looks like typography scaling and text legibility. Sometimes developers will use other metrics besides the familiar pixel width to define the size of certain elements. Examples of common relative units include em(relative to the font size of the element), %(relative to the parent unit), vw(relative to 1% of the viewport width), and vh(relative to 1% of the viewport height).

Make sure to follow Usability and UX Best Practices when designing your website.
6. Usability and User Experience (UX)
Usability and UX encompass the overall impression and feeling users have when interacting with any product, physical or digital. For websites and apps it encompassess all the elements discussed above and more. A website with good UX is intuitive, easy to use, and meets user expectations all the way. Happy users usually means higher engagement, which looks like more revenue for your clients (most of the time).
Practical use cases:
Non-Profit Orgs
A Non-Profit Organization depends heavily on donations to fund its activities and programs. For example, the American Red Cross displays their “Donate Monthly” button prominently at the top of the homepage and clicking it leads to a simple step-by-step process for the user to choose how, when, and the amount in which they can contribute. All in just a few clicks. This simple button placement is key to the impact and posterity of their program.
Online Banking
Companies like Chase or Bank of America, need to provide precise instructions for filling out forms and using interactive elements. For example, when a user is transferring money or paying a bill, the process needs to be as straightforward and easy to understand as possible. By designing elements like clear form labels, tooltips, and inline validation, they guide their users to achieve their goal with the least amount of friction possible.
Airline Industry
Websites for Delta or Emirates for example, have an enormous amount of information to convey to their users. These include flight schedules, prices, seat availability, baggage policies, and more. Throwing in the added pressure of time-sensitive booking, the UX here must be flawless. Slow loading times, or irrelevant information can cause the user to leave the site quickly. To help ensure quick load times in this scenario, optimize your images, reduce the use of web fonts, and simplify your design (which should reduce HTTP Requests).
Increase Website Engagement with the Right Web Design Elements
We’ve delved deep into the diverse elements that make a website engaging, user-friendly, and ultimately successful. From visual design aesthetics and typographic choices to navigation, interactivity and responsiveness, these integral components breathe life into a website. As we’ve discussed practical examples across various sectors, understanding and effectively implementing these concepts can significantly enhance the user’s experiences when engaging with your designs.
Whether you’re embarking on your web design journey or are a seasoned professional seeking to refresh your skills, I hope this pass has helped enrich your understanding and inspired you to create websites that attract and retain users. Remember, a well-designed website is a vital extension of your brand, and often the first point of contact for potential customers (i.e. you can’t make a first impression twice).
