Although you may not realize it when you’re browsing the web, user empathy and compassionate design very likely played a role in making the experience effortless and enjoyable. That’s right, user empathy is a real thing and one that UX/UI designers are constantly working to improve.
It’s even become somewhat of a buzzword among the UX/UI design community. It makes the user experience that much better. At least, when it’s done correctly…
But, what exactly does ‘user empathy’ mean? And, more importantly, how can you be sure your company website was designed with this essential user experience theory in mind?

What User Empathy Is And Isn’t
Before we start discussing how compassionate design and user empathy are used in UX design and web development, let’s have a bit of a refresher on what empathy is at its core.
Webster’s dictionary defines empathy as:
Empathy:
the action of understanding, being aware of, being sensitive to, and vicariously experiencing the feelings, thoughts, and experience of another of either the past or present without having the feelings, thoughts, and experience fully communicated in an objectively explicit manner
also : the capacity for this
All too often, empathy is confused with other emotional constructs such as:
Pity ➡ acknowledgement of adversity
Sympathy ➡ acknowledgement of and caring about another’s adversity
Looking at it from a web designer’s perspective, you can assume that the ability to empathize with a website’s users will make it much easier to prevent those challenges altogether.
This naturally leads to an improved user experience, but is having user empathy enough?
Compassion: Taking Empathy One Step Further
The truth of the matter is, once you take the step beyond feeling one’s suffering and make efforts to relieve suffering, you’re crossing over from empathy to compassion.
Compassion ➡ acknowledgement of, caring about, personally feeling, and taking action to put a stop to another’s adversity
In some ways, user empathy and compassionate designing go hand in hand, you really need to have empathy in order to show compassion.
And that’s especially true for UI/UX design.

You Are Not The User: A Compassionate Web Designers Mantra
There’s a saying that gets floated around in the world of web design. It’s short and to the point:
“You are not the user.”

It’s a reminder to designers not to make assumptions about the experiences of the people who will be using their designs. Designers don’t always think and interact with their designs in the same way users do. The user experience with a product is often much different than the designer’s experience with the product.
So, if UX designers need to refrain from assumptions, how are they supposed to make decisions and complete their designs? That’s where user empathy and compassionate design come into play.
The more ready and willing a UX designer is to educate themselves on how their designs will be used and interacted with by people besides themselves, the fewer assumptions they will need to make. They can instead practice user empathy to foresee potential design issues or limitations and enforce compassionate design to remedy the issues.
Next, let’s discuss a few ways UX designers can sharpen their compassionate designing skills and incorporate them into their designs.
Ready to design a website that’s more focused on the customer? Our team of web design experts are ready to help you get started.
Building More Mindful User Personas
In some ways, when designers are creating a user persona, it is very much like an actor playing the role of someone else. Both the designer and the actor need to step into the shoes of another person and take on their personality.
Think the way they think. Communicate the way they communicate. Feel the way that they feel.

To some extent, Google Analytics and other webmaster tools can provide us with detailed information on a website’s demographics.
For existing sites, you can look back at the last six months of user data on your Google Analytics account and determine a wealth of demographics about the people who are using your website. While these are somewhat broad interpretations of who they are, it is still a good starting point in getting to know your audience.
Google Analytics and Ads can provide details on:
- geographic location
- age ranges
- gender
- hobbies
- and more
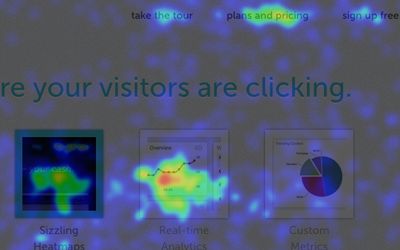
On the other hand, tools like Inspectlet generate detailed reports on how people are using and interacting with web pages. The tool is integrated into the site’s code, and when it is running, collects user data that it then turns into heatmaps including:
- eye-tracking heatmaps
- mouse click-tracking heatmaps
- scroll tracking heatmaps
While the tools listed above are useful and serve their purpose in understanding a user on a fundamental level, an argument can be made that simply studying data and user reports aren’t really practicing user empathy.
Fair enough.
Luckily, there is another way to really tune into your users and hone your user empathy skills, which leads us to our next section…
Spend Time With Your Persona’s First Hand
It’s not enough to make educated guesses at who you think your user is. Being able to sit down with them and watch them interact with your UX designs will take your user empathy to an all new level.

Whitney Quesenbery, co-author of Global UX, makes a good point, “Almost every UX person I know has had an experience with a team or client where they finally get it when they watch a usability test or go out into the field to do research and spend time with users, because this allows them to see things from the users’ perspectives. It’s hard to watch someone struggle and not want to solve the problem or to see how a design throws up barriers and not want to break them down.”
Let’s put this into a real-world situation:
Say a UX designer is sitting at the same table with a user during a usability test. It’s easy for the designer to judge the user for not being able to understand how to use a feature on the website
However, the correct response would be to look at those issues through the eyes of the user. Why are they having the issue? What reaction are they having in response to the issue? What steps are they taking to remedy the issue themselves?
Ask them to give you detailed explanations of their experiences with different parts of the page. Ask them what they like and what they don’t like.
“You’re not a user experience designer if you don’t talk to users and can’t identify with your target audience.”
—Whitney Quesenbery, co-author of Global UX
In other words, practice empathy!
Then, revisit those issues with compassion and make changes to the design that will alleviate the issues the user was having.
Removing Ego From UI/UX Design
Almost every web designer can tell you a story about a time they had to set aside aspects of a design they were especially proud of because it wasn’t working for their client.
Imagine a UX/UI designer spends hours and hours completing their own research, keeping up on the latest trends, and going the extra-mile to make sure every single aspect about their latest design is just right.
They excitedly send it over to their client for review only to have it sent back with a request from the client to increase the font size. Although it’s an easy task to complete, it’s going to throw the aesthetic of the webpage way off and make the design look unbalanced. In situations like this, the designer needs to set aside their ego and discuss the reasoning their client has for wanting a bigger font.
With that understanding, the designer is more capable of addressing the client’s concern and coming up with a suitable solution
…and that is compassionate designing.
Compassionate Design Is The Only Option For Accessibility
Accessibility is a topic we talk about often on the 3 Media Web blog and we’d be remiss if we didn’t bring it up while we are discussing user empathy and compassionate design. When designing user experiences and interfaces to be accessible, user empathy should be leading the way.
Let’s break it down into four main categories:
- Visual
- Sound
- Touch
- Cognitive
Those are the four main categories of disability, and each are addressed in the Web Content Accessibility Guidelines (WCAG). If you are not familiar with WCAG, they are set of design standards that were created and maintained in order to make the internet a more accessible place for those with disabilities.
FURTHER READING: Web Design Standards: Guidelines for Consistency
Think of WCAG as a way to ensure your website meets Americans with Disabilities Act standards, which it probably needs to do.

Visual
The design standards for visual elements in web design were founded on the truth that people with varying levels of vision—whether it be full-sighted, colorblind, or perhaps total blindness—may visit your website.
A compassionate designer needs to take into account that not all people will be able to see things in the same way. They need to understand what it is like for all people to use a website in order to build a website that all people can use equally.
This means incorporating graphic elements that are readable by those with colorblindness, using high contrast ratios to make content more visible, as well as ensuring entire pages can be read using screen reader software for those with limited vision among other things.
In this context, compassionate design leans on the web developer just as much as the designer. User empathy and compassion needs to be practiced by everyone involved. For example, developers need to write clean code so the pages can be properly read and navigated by screen readers.
Additionally, special care needs to be made to caption photos and descriptive alt text so even those who cannot physically see the images can still understand what they depict.
Sound
Taking into consideration different levels of hearing abilities in people is another baseline for compassionate design. Some best practices often used by adept UX/UI designers include:
- Captioning for all video content
- Using high-contrast text in closed captioning
- Making transcripts of multimedia content available
Although modern design is moving away from auto-playing sound on websites, adding audio controls is also considered good practice. With audio controls, the user can manually turn on and turn off any music or background sounds so it doesn’t play over screen reading software, making the screen reader inaudible.
Touch
In an effort to compassionately design websites using design standards, touch interaction is becoming even more important as the world continues to use mobile devices for web browsing. However, user empathy allows UX designers to think beyond only creating a seamless touch interface.
User empathy encourages them to also consider those using desktop devices with limited mobility. For example, a compassionate UX designer makes sure that a user can use a keyboard as a trackpad as they navigate around the website.
FURTHER READING: Crafting the Perfect UI Design for Your Website · 3 Media Web
Cognitive
Let’s say your website is related to the education sector and is used as a knowledge base for students. However, it hasn’t been performing well and you’ve been getting some feedback from users saying it is difficult for them to use.
That could be due to the fact that the web designer wasn’t aware that 20% of school-aged children in the US and 40 million adult Americans are dyslexic. If the website design was revisited with more researched user empathy, it’s very possible some changes in the site’s sequencing could be made to improve the cognitive understanding by its users.
Checklist: Does Your Website Use Compassionate Design Practices?

If you’re a business owner and are curious if your website is fully meeting the goals of your clients and customers, here are a few ways you can see if it was built with user empathy and compassionate design.
- User Testing
Get real user feedback from the people who use your site using an online form like Typeform or Google Forms. Or, better yet, do in-person testing with unbiased users where you can interview them about their experiences using your site.
- Test It With A Screen Reader
Install screen reading software on your computer and use it to work through your webpage, noting any challenges you encounter along the way.
- Check It For ADA Compliance
Compare it to the official 3 Media Web ADA Compliance Checklist
- Developer and Quality Assurance Testing
Ask your web developer and quality assurance team (if available) to explore your website and check its workflow.
Revamp Your Website with Compassionate Design
Remember, compassionate design comes from practicing user empathy. Its purpose is to make human-centered design look elegant while being highly functional for all people.
Above all, practicing mindfulness and intention are key to compassionate designing. These are learned skills, of course, and the more effort a UX designer puts into building them, the more natural it will be for them. That is just one of the benefits of working with an experienced web design company.
If you think your website could be easier to use and address your customers in a more empathetic way, contact the 3 Media Web UX design team today. We are honored to help bring your website up to its full potential.

