Designing a Successful Education Website
When you’re planning to build an education website for private or public institutions, you have two options: enlist the services of an expert web design agency or go it alone.
If you choose the latter option, you’ll find several templates and services on the web that you can use to create your own site in-house. But, going it alone can be a long and sometimes unsuccessful road.
The reality of web design makes one thing clear: education websites are not always created equal. To be successful, partnering with a web design agency with experience in this vertical will prove to be worth it.
Read on to learn why:
The Flaws in Education Websites
There are a few common mistakes made when designing a website for an educational institution or business. This generally ends with a website that doesn’t meet the needs of its students or its intended audience, such as faculty or employees.
The most common flaws found in educational websites include:
Confusing Navigation
In all fairness, this is a common problem among all types of domains, not just education websites. But, given how comprehensive education websites need to be, it is of special concern.
Here’s the deal:
The site should be user-friendly and flow smoothly from page to page, section to section. Minimizing the number of clicks is important, so users don’t become frustrated when reaching their desired information.
If your education website is too difficult to navigate and visitors can’t find what they are looking for, there’s a high probability they will leave the site altogether. Here are a few best practices to keep in mind when building out your site’s navigation:
- Be descriptive. Don’t make visitors to your site have to guess what they’re going to get once they’ve clicked a link. Adding on to that, don’t get too complicated or creative. Make your navigation menu items short, concise, and highly descriptive.
- Create a path forward. Beyond the navigation menu, you can help guide visitors where they should be heading by adding related links and suggestions into your on-page content.
- Don’t forget the search bar. Adding a search bar to your education website is an easy way to ensure visitors can find exactly what they’re looking for without having to click through a ton of links.
RELATED: Avoid These Common Web Design Mistakes

Boring!
If your site intends to engage high school or younger students, it cannot be boring, or you’ll lose your audience quickly. Make sure you’re considering your target audience and build an appealing and engaging website.
Of course, you’ll need to maintain the professionalism that’s expected while still presenting your information in a way that captures the attention of your audience. That’s not always an easy task!
For example, some pages on your site might be geared towards young students, whereas others are meant to serve parents and guardians. Striking a balance and developing consistency across them is crucial to a cohesive website.
This goes for both visual contents such as images, video, and graphics, as well as any written content on your site.
Does your education website need a boost or a web redesign all together? Our team of award-winning web designers can help you get started.
Information Is Incorrect Or Missing
This is one of the most common problems with educational websites. When designing your site, you need to anticipate the needs of your target audience, then make certain the information you present to them is correct, complete, and up-to-date.
Once your website is built, it will still need to be updated regularly. Having a plan of action before the website is built is a great way to be proactive. You can begin creating content for the blog, copy for the main pages, landing pages, etc.
In addition, if you have a staff and faculty page, it should be updated regularly to reflect any changes such as contact information, new staff members, and removing any former staff members.
You’ll also need to confirm your website has the most current curriculum, schedules, hours, etc.

FURTHER READING: Web Design Standards: Guidelines for Consistency
Keep It Simple
Loading up the site with irrelevant information will fill up space and maybe visually impactful. However, if the information presented isn’t beneficial to your users, your website’s performance may prove disappointing. It’s unlikely visitors will stick around to read the information that isn’t relevant to them or isn’t what they’re looking for.
Be intentional with content. Create a hierarchy of importance when planning out the content of your education website. Design it to present the most important information upfront and center. This primarily includes the most common things people come to your website to find. For example, your contact information, important news and registration deadlines, etc…
From there, consider any secondary content. Develop an intuitive path forward from the main content to content that doesn’t need to be immediately visible. Don’t bury it in the site; make sure it isn’t distracting from the main goal.
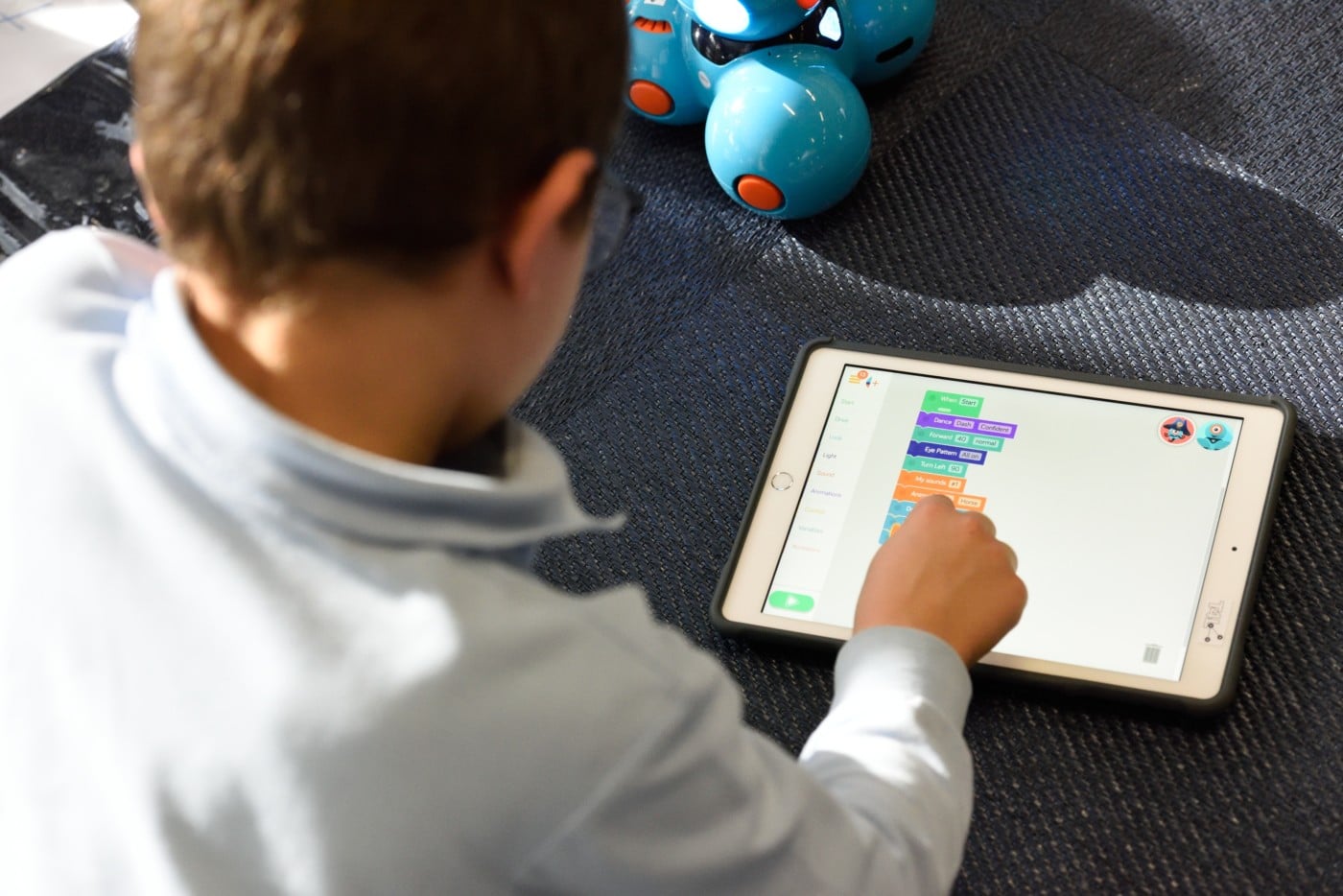
Too Much Text, Not Enough Visuals
Educational facilities are judged by engaging and educating their users, whether parents, students or attracting teachers. Using photos to demonstrate the experience is a “must-do” on your website.
People process images 60,000 times faster than text. In fact, humans tend to remember around 80-percent of what they see instead of only remembering 20-percent of what we read. That speaks immensely to the power of visual imagery.

Choose the images you’ll use on your site carefully and make sure they align with your institution’s values and goals. Use images that are authentic to help build trust through transparency.
Steps to Building a Successful Education Website
Before your education site can be properly constructed, there are a few steps you can take to make your website more successful.
Check Out The Competition
To compete effectively, you need to know what your competition is up to. Before constructing a site, do a careful search of what’s out there on the web already. This will help you locate valuable websites to link to your site, and it can inspire you.
Take notes about what the competitors’ sites are doing well and where they can improve. Use those findings while building out the concept of your site.
Know The Legal Stuff
This is where it’s a good idea to have a professional web design agency or digital marketing agency on board. If you’re building a large educational website, know who owns what and who controls what before you begin construction. For example, if copyright or intellectual property rights are associated with using a server, you’ll need to know this upfront.
Working with a professional agency helps uncomplicate this step since they will already be familiar with such things.

Plan It Out
Anytime you must rename a file on a website, you’re altering the page address or URL. This leads to broken links and clicks that go nowhere. If you’ve ever encountered such an error, you know how much this degrades the user experience.
Careful planning before constructing your education website prevents this.
It gives you time to plan the site in a way that allows for future growth without changing page addresses and breaking the site or its assets.
Keep Loading Times Low
We live in an impatient society; a web page that takes a long time to load will not be popular with anyone. There have been multiple studies and research on how page load time affects time spent on site, conversions, user experience.
As a rule, page load times should be kept to a minimum—aim to have your education website’s page load in three seconds or less.
Another reason this is so important is that it improves bounce rate. In fact, there’s an average bounce rate of just 9-percent on pages that load in two seconds, whereas the average bounce rate jumps to 38-percent for pages with load speeds of five seconds.
Some simple things you can do to quicken page load times are optimizing all the images, graphics, and videos on your site, minimizing the number of plugins your site uses or developing your own content delivery network.
Looking Good!
Content is important, but appearance matters. Include attractive images and creative page layouts into the mix. Just make sure you’re not slowing down the load time. Consult online style guides for suggestions or work with a reputable web design agency familiar with education website design.
To give you an idea of what good design entails, read style guides aimed specifically at the education industry. One place to start is the United States Department of Education Style Guide.
This is a great guide because it has been updated to fulfill Americans With Disabilities accessibility requirements and guidelines on responsive design.
FURTHER READING: Web Accessibility for Everyone
Encourage Feedback
Getting feedback is essential in teaching. It is just as important in web development. There are a few ways to do this:
- ask for it
- use digital counters to track hits to specific pages
- and analyze the log files from your webserver to gauge your site traffic
User surveys or social media polls are a good way to collect feedback from those who are actually using your site. Remember to keep surveys short and direct to hold people’s attention and ensure they make it all the way through.
You can also use tools such as Google Analytics to understand how people are using your site. Google Analytics is synced to your website and offers users the ability to run custom reports based on what types of analytics they are looking for. Examples include bounce rate, time on page, and what pages they are visiting most and least on your site.
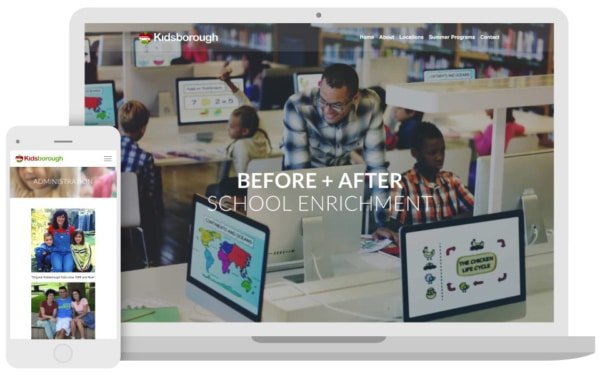
A Good Education Website Needs To Look Good On Mobile

Seventy percent of online web traffic worldwide takes place on a mobile device–in the United States. There’s just no way around it, and websites have to look and function great on desktop and mobile devices.
Once the site looks great on your computer, look at it out on a mobile device as well. Visit the site to see how it looks on different platforms and browsers like Chrome, Safari, and Firefox.
Do the formatting and fonts remain consistent?
Also, click all the links to make certain they’re going through. As I previously mentioned, nothing kills website flow worse than broken links.
Promote!
You don’t need to worry about promoting your site if it’s only intended for a specific class. If you’re going for a wider audience, you’ll need to let people know you’re up and running. Think Facebook, Twitter, Instagram, and LinkedIn.
Having a regularly updated blog with relevant articles to your target audience also helps draw new users to your site.
FURTHER READING: How To Create A Successful Content Marketing Plan
Successful Education Websites Don’t Build Themselves
A professional, easy-to-use educational website opens a world of opportunities for your institution. From attracting new students, hiring new educators, increasing school donations, and engaging with parents and students online, your new website is your best tool to get to where you want to be.
A full-blown web design project is something that requires an expert web team. When you’re in the market for someone to design your website, you want the best web design company with experience in educational website design and construction.
After all, a lot goes into designing a successful educational website—from page layout to font choices. It will be up to your designer and you to ensure that the end product is a website that is easily readable, well-composed, simple to navigate, and highly informative.
Engaging the services of a professional web design agency keeps the process moving, helps meet deadlines, and fulfills your expectations on time and budget. You’ll want to find an agency with prior experience creating educational websites and a solid process for successfully testing and deploying that site.
Contact 3 Media Web today to learn how to help with an education website custom-built for your organization.

Make Your Education Website Stand Out
If your business is about educating people then your website needs to stand out to draw in the right kind of audience. Our expert web designers can help you get started.
