You work hard to get your website on Google search results. However, your design eventually gets outdated which can impact your site’s ranking ability. The good news is, SEO and web design changes go hand in hand when it comes time for a redesign.
So, with a little pre-planning, creating a new website design with SEO (and SEO for mobile) in mind will reduce the risk of your rankings from dropping slightly after your site undergoes major changes,
Follow these 8 SEO optimization tips to minimize the risks of a significant Google penalty during your website redesign.
1. Establish an SEO Baseline
You can’t tell whether your redesign is causing problems with your search engine ranking positions unless you know where you’re starting from.
First things first:
Conduct a thorough SEO audit of the original site before you start working on a new UX design.
Not only do you establish your SEO baseline, you can also identify structure problems that could be stopping you from going even higher in the results.
Of course, there’s more to it than just site structure.
You don’t need to do all of this SEO research on your own. The SEO experts at 3 Media Web are here to help you get started. Reach out today.
I recommend giving our article, SEO Audit Best Practices a read through. We’ll tell you how to prepare for an SEO audit as well as introduce you to additional key points to be on the lookout for.
2. Future-Proof Your URL Structure
One of the most important things you can do for SEO during a website redesign is to pick a standard formatting structure and stick with it. (That is, if you haven’t already.)
Why, you ask?
Because, if you have multiple URL styles for each section of the website, you’re going to run into problems with your page rankings and, ultimately, getting your website on Google search results.
Furthermore, your website’s URLs are going to be one of the first things customers see and engage with when visiting your site. You want them to be logical and easy to remember.
Looking to redesign your biotech website? Read out essential guide to redesign your biotech firm’s website in 2023.
Categorize your product listings in your URL
Let’s use our site as an example.
If you look at the top of the page, you’ll see a navigation menu with various categories. When you click on them, you’ll see a drop down menu with a list of services, etc.

The drop down items are sub categories that help Google and your customers more easily categorize your pages.
When a user sees a URL such as https://www.3mediaweb.com/digital-experience/build/custom-web-design/ (Web Services > Web Design) it’s easy to see that web design is a service we provide and not, say, a blog post about web design, which we would categorize under https://www.3mediaweb.com/blog/category/web-design/ .
Additional SEO tips to improve website URL structure:
- Include keywords in your URLs
- Avoid extra verbiage, prepositions, and conjunctions
- Always use dashes instead of underscores (underscore will connect two words into one in the eyes of Google)
- Keep your URLs short, under 512 pixels or Google will truncate them
- Produce an XML sitemap
- Don’t forget about changing existing pages on your website, as you don’t want your new content and your old content to have completely different permalink styles.
- Make sure your information architecture accommodates your long-term business goals
In other words…
If you think that you’re going to add new categories in the future, ensure that you have a configuration that will organize everything properly.
You don’t want to go through the redesign and have to redo your URL formatting again a few months from now.
3. Put the Proper Redirects in Place
No one likes landing on a 404 error when trying to access a website.
After you change your website to a new URL format, it’s time to start redirecting older pages on your site so they forward visitors to the new version of the page.
The correct redirect syntax for this purpose is a 301 redirect.
This option tells search engines that the original URL has moved permanently to the new address.
All of the traffic going to the old pages will be automatically redirected to the new one instead. The search engines recommend this type of redirect so you limit the damage that you do to your SEO.
It’s also a rather seamless redirect for users, which improves the user experience.
Want to Boost The SEO of your New Web Design Even More? Update Backlinks
While a 301 redirect covers all the traffic that points to those pages, a better way to retain the SEO power of that link is to talk to the websites that posted the backlink.
If you have a way to get in contact with the webmaster, see if they can edit in the current address rather than the original one.
Remember that many website administrators have a lot on their plate. They may not be able to drop everything that they’re doing to change one link that’s buried in content from years ago.
So, be patient when you’re making these requests and understand that no one is obligated to agree to this.
4. Use Noindex in the Testing Environment
This tip might sound like a basic recommendation, but it’s an easy mistake to make.
And, unfortunately, the SEO of your new web design could be damaged without it.
If you fail to use noindex for your website redesign testing environment, you could end up hurting your live site’s rankings long before you’re ready to change it to the new design.
Google and other search engines may assume that the live site is filled with duplicate content since you have more recent changes in the testing environment.
You put yourself in a position where you have bigger problems than fixing problems caused by the new design and site structure.
Confirm that noindex is in place before you start testing anything in a search engine accessible environment. Handle this manually if possible, as your content management system may not put this tag in place properly.
5. Make your Website Redesign Google-Friendly
When it comes to SEO and website design, you want to please Google, and that means falling in line with what being a Google-friendly website means.
One of the key points is ease of accessibility, which means making your website easy to crawl for Google. The starting point for this is making your website design responsive by Google’s standards. This will allow you to be crawl-friendly on mobile too.

The content guidelines provide even more insight on what Google wants from a web design perspective. Google suggests that you use a text-only browser to see how the crawl bot might perceive your pages. The Fetch as Google tool is another method for figuring out how crawlable your website really is in Google’s eyes.
Pay close attention to what Google does not want.
Within the content guidelines, you will find many examples of that. For example, you should avoid iFrames completely unless you include “text-based links to the content they display.”
Once your website is 100 percent crawl-friendly, what’s next?
6. Improving Page Load Speed with your Website Redesign
Now you need to tackle the page load speed.
You do this because Google’s crawl bot will read your site’s data better if there’s less junk in the way.
Luckily, Google has just the tool to help when you’re working on SEO and web designs.
Let me introduce you to Google’s PageSpeed Insights tool.
You can use this tool to test your website’s page load speed performance on both desktop and mobile.
You can learn a lot through the PageSpeed Insights tool. It checks for many website performance factors, including:
- Landing page redirects, which you should avoid.
- Compression, which you should enable.
- Your CSS, HTML, and JS, which you should minify.
- Your browser caching, which you should leverage.
- Render blocking, which you should not do.
- Your images, which should be size-optimized.
- Above-the-fold content, which should be first priority.
- Server response time, which should be below 200ms.
Make sure to also do this on any pages where the design is different — such as if you have a separate template for your blog section.
For more tips on improving your page speed, be sure to read How to Improve Your Website’s Google Page Speed Score.
7. Be Mindful of SEO for Mobile During Your Web Redesign
Seeing as how Google is now truly in a mobile-first world, understanding SEO for mobile is paramount in the success of getting your website on Google search results.
Again, the PageSpeed Insights tool is going to come in handy for this.
Once you’ve entered your URL into the tool, you will have the option to see a display of your website as it will render on a mobile device. Using this feature, you will be able to see exactly how fast (or slow) your site loads on a mobile device.
The tool will give your site a score based on it’s speed performance.
On top of that, it offers suggestions you can do to improve your page load speed, helping to automate the process a bit.

Make sure your pages render the right content based on the device and screen size. Test it with various smartphones, tablets, etc., to ensure the design is optimal.
Another thing to consider is whether your website will have a mobile version (dynamic serving), if it’s your desktop site with a responsive design, or if there will be a separate URL.
The best course of action is to create a responsive web design for your website — as this is now the standard in SEO, website design, and web development worlds.
8. Utilize an SEO & Web Design Expert
Redesigning your site can be quite a pain, but it’s all to make the visitors happy. The rewards can be substantial — so long as you do not destroy your websites position on Google search results in the process.
Be careful, see it as a blank slate, and follow Google’s current expectations to succeed.
Our best advice?
If you want to avoid damage to your SEO during a website redesign, it’s essential to have the right assets available to your staff.
Bring in an SEO expert or leverage someone on your team that specializes in this area. When you involve them at the beginning of the project, you decrease the chances that you’re going to have to make significant changes to restore your original search engine rankings.
The SEO professional can also make suggestions on how to improve the design to account for the latest trends in this industry. Google algorithms change on a constant basis, so having an SEO specialist on-hand ensures that you don’t miss anything major that was recently implemented.
Most websites can’t keep the same design forever (unless you’re Craigslist). You have to make changes to account for the latest trends, develop new features and provide an excellent user experience.
Planning a website redesign?
Easy Ways to Convince Your Boss You Need a Web Redesign
We’ve compiled our six best tips on selling the case of a website redesign to your boss. Try one, or, for especially stubborn cases, try all six.
1. Get Visitor Feedback
Does your site already get at least a few thousand visitors every month?
You can use a web survey form to get firsthand opinions. This method can produce precious data because you ultimately redesign a web to improve your customer’s experience.
Asking them how to improve their experience will give you beneficial information about their likes and browsing behaviors.
Of course, to pull this off, you will need all the liberties and permissions involved in adding it to your company website or doing a social media post with a link to your survey. Aim for both if possible.
How To Write An Online Form That People Respond To
First and foremost, keep the form short. Be direct with your design-related questions. To get effective, data-driven input, ask questions like:
- On a scale of 1 to 10, what would you rate the look of our site?
- What was your first impression when you visited our site?
- What can we do to improve our website?
- Were you able to find what you were looking for?
Depending on the capabilities of the form builder you’ll use to make your web redesign survey, you can even drill down your content into specific items. Below, you can see how the Feinberg School of Medicine structured its survey:
Surveys are great ways to get feedback from the people who use your site the most.
Another great thing about running a web survey is that you can use the results in the actual redesign since you’ll know firsthand what your customers are trying to achieve on your site.
Form Builders
There’s no need to go fancy here. A Google Form will suffice in most cases. However, who doesn’t like a few options?
- Google Forms – Easy to use, readily accessible (as in free), customizable
- Microsoft Forms – A web-based survey that outputs to an Excel spreadsheet if you happen to have a boss who’s really into spreadsheets
- JotForm – A nice free option with web, iOS, and Android options
- Typeform – If you’re feeling creative and want your form to look extra-fancy
- Paperform – This makes it possible for your survey to look more like a landing page
2. Ask for Feedback on Social Media
If you’ve ever used social media before, you already know how much people love to air their opinions publically. Why not take this characteristic and use it to your advantage?
If creating a web survey proposed in the first section of this article isn’t in the cards for you, this method could prove to be a suitable alternative.

A poll will give you valuable insights into how your customers perceive your site, but that’s not all.
You’ll also build customer engagement by making them know their opinion truly matters to your business and by making them feel like their part of the decision-making process.
Be sure to include a link to your homepage so they can check it out.
How To Run A Social Media Poll Asking Whether or Not Your Sites Needs A Web Redesign
If your business’s social media page has an active following, run a poll on your social media page or pages. Ask people if they like your current website design or if they think it needs to be updated. Be sure to include a link to your homepage so they can check it out.
Many social media platforms have polling options incorporated directly into their interface, so installing plugins or additional apps is unnecessary. The process is straightforward, so post your poll across all your social media outlets.
On Facebook, you can post a poll on your company page, company group, or even in a story.
Twitter allows you to post a poll directly to your feed.
Twitter allows you to post a poll directly into your feed. Remember to pin it to the top of your feed, so it gets lost in your other tweets.
You can post a basic poll on your story using stickers for businesses with an active Instagram account.
While in beta for the polling stickers, Instagram found 9 out of 10 beta campaigns benefited from increased views on their 3-second videos. With numbers like that, it’s pretty clear people enjoy engaging with polls.
LinkedIn took away its poll option back in 2014, but you can still post a poll there using a tool like SurveyMonkey that links your poll to your LinkedIn page.
Don’t Forget To Follow Up!
As you get responses, you can reply to the more vocal followers for further feedback by sending you a direct message or email.
Once you’ve initiated contact with them, you can even ask them more specific questions, such as some of those we’ve suggested in the previous section.
Regardless, when presenting the crowd-sourced suggestions to your boss, provide screenshots referencing the opinions that come directly from your current audience.

When presenting your findings to your boss, use screengrabs of the feedback you’ve collected.
No one wants to see bad comments about their website; however, your argument will be more persuasive if the comments are generally negative.
3. Use Traffic Analysis
Do you have access to your site’s Google Analytics dashboard? If so, you’re already sitting on a treasure trove of metrics proving how well your website performs.
Below we’ll look at some important metrics on your Google Analytics dashboard for this cause. As you look through them, remember to break the data down on desktop or mobile, as each needs different design efforts.
Site Search
Does your company’s website have a search function? If not, that’s already a solid indication the site could use some improvements. Site search will provide insights into two fundamental aspects of any web design:
- customer intent
- how easy it is for them to find what they’re looking for
How To Access Site Search On Google Analytics
Accessing the Site Search metrics is simple and fast using the Google Analytics dashboard. In the right-hand panel, click on Behaviour, then click Site Search. Once the drop-down menu has expanded, you can browse the data using the four options provided.
You can find the site search metrics on your Google Dashboard by clicking Behavior > Site Search.
What You’re Looking For
If your company website has a search, head to your analytics dashboard and piece together the following information:
- How many people on your site are using the search feature
- What are they searching for?
- How many unique searches were there for each specific search term? What did the customer do after searching?
You can look at your site’s search exit percentage and see what percentage of people abandon your site after they perform a search. These people searched your site, saw the results list, but then left your site rather than clicking through to another page.
If that percentage is high, print the report and present it to your boss when you’re trying to get a web redesign for your business.
If You Don’t Have On-Site Search, It’s Time For A Web Redesign.
Unfortunately, Site Search analytics won’t do much for you. But don’t just completely forget about it either. If your site doesn’t have an on-site search feature, add it to your list of priorities when it’s time for your redesign.

If visitors to your company site can’t find what they’re looking for, it’s a sure sign you’re due for a web redesign.
As we mention in this post, how easy it is to navigate your website is a key part of successfully converting visitors to customers. 76 percent of people agree easy access to the right information is the most important factor in website design.
On average, 30 percent of visitors to any given website use the site search feature.
FURTHER READING: SEO for Local Search: Think Like a Customer
Additional Metrics To Check
While you’re looking at the Google Analytics dashboard, there are additional metrics you can use. Here are some we recommend printing reports on:
- Bounce rate – How many people are coming to your site, then leaving immediately? This is an addition to the bounce rate from the on-site searches we outlined above.
- Exit pages – Seeing which pages customers are leaving your site could pinpoint especially low-performing areas. For e-commerce sites, this could be extremely helpful if customers keep leaving during a specific checkout stage.
- Speed reports – If your site loads slowly, this could work to your advantage. According to Google, visitors will leave a page that takes longer than three seconds to load.
- Conversion rate – The average conversion rate for landing pages across all industries is 2.35 percent. The top 25 percent enjoy a 5.31 percent conversion rate. The top 10 percent bask in an incredible 11.45 percent conversion rate. Compare those figures with your site’s conversion rates.

Google Analytics is a goldmine of metrics you can use to determine whether or not you need a web redesign.
4. Request Professional Teardowns
You may not realize it, but there are plenty of places to ask professionals for their opinion about your company website. One example is joining an online entrepreneur group like the popular online entrepreneur Slack group like Online Geniuses.
Many high-level professionals hold corporate marketing jobs here. Your suggestion to redesign might hold little weight, but your boss could take it more seriously if you prove that industry experts think the same.
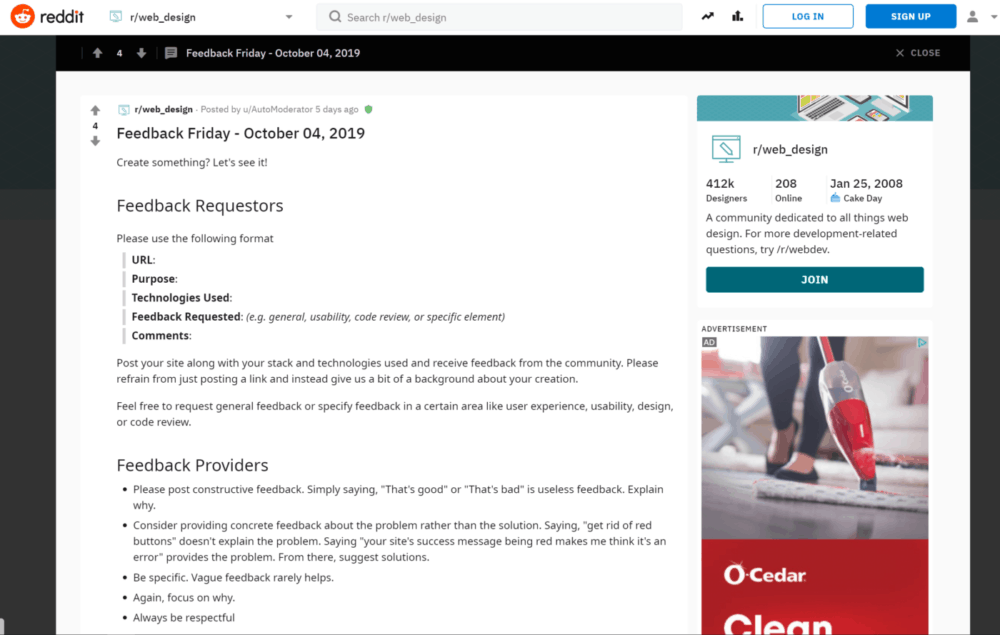
You Can Ask Reddit If They Think You Need A Web Redesign
As an alternative to using an online group, check out a sub-Reddit that’s relevant to what your company does and/or one relating to Web design.
Look at how many subscribers are in that section to know how large of a response you will receive. You can base which subreddits to post on based on that.

Reddit can be a great resource to gather professional opinions on your company website.
Website Teardown Best Practices
First, try to ask someone who has no prior knowledge of your site. This will help eliminate any bias one way or the other. After all, you are looking for honest feedback here.
Next, the process is straightforward once you’ve found who you’ll ask to do a teardown.
All you need to do is link to the site and ask for opinions on the design. It’s in your best interest to leave out the part about how you are thinking about a web redesign to avoid guiding the answers.
Additionally, refrain from making comments such as, “I don’t like how the navigation bar functions; what do you think?” as this can also inadvertently sway their opinion.
Lastly, be sure to check with the professional you’ll be consulting to make sure they don’t have any additional requirements. For example, if your site has areas where visitors need a user account to see, they’ll likely request access to those.
6. Run Split Tests

Run A/B tests of different designs compared to your current website.
This particular option may be one of the more time-intensive routes to take, but it also happens to be effective. That said, if you haven’t compiled a compelling enough case using the options above, this is another way to go…
Make something.
Even if you have to use a free theme, try crafting a rough version of what needs to be done. Afterward, run a small A/B test comparing the old and new versions.
Track the performance, including bounce rate, time on page, conversions, and more. If you achieve much better results, it will be easy to convince your boss that a professional web redesign will make a major difference.
Again, if you’ve already tried the steps listed above to no avail, running split tests can be what seals the deal with your boss.
Convincing Your Boss To Get A Web Redesign Doesn’t Take A Miracle.
Taking the initiative if you think the current design of your company website is affecting business is a noble cause.

Presenting your web redesign case doesn’t need to be difficult. You’ve got this.
Staying competitive on the digital front is as important as ever. The Internet evolves as fast as the latest web design trends do. Between innovations like AI software, the Internet of Things, and the Web of Apps, people are fully embracing Web 3.0.
Collect your evidence, state your case, and blow your boss away with your ideas. Remember, you don’t have to convince them you can make miracles happen. Your primary prerogative should show that a web redesign is necessary to see real growth.
When you’re ready to start a redesign project, we’ll be here to help.
Let 3 Media Web build you a modern, fresh website design using our SEO expertise.